If you’re on the path to building a WordPress site that’s not only successful but also user-friendly, you’re likely aware of the importance of factors like site speed, layout, navigation, and SEO. However, there’s a crucial aspect you might not have considered yet: making your site ADA compliant.
Wondering what ADA compliance entails or why it’s a key priority for your website‘s development? You’ve come to the right spot. Let’s dive into the essence of ADA compliance, understand its significance, and explore strategies to ensure your WordPress site meets these vital standards.
Table of Contents
- 1 Defining ADA Compliance
- 2 Easy Tips for an ADA-Compliant WordPress Site
- 2.1 1. Use Accessible Themes and Plugins
- 2.2 2. Ensure Textual Content is Accessible
- 2.3 3. Enable Keyboard Navigation
- 2.4 4. Offer Transcripts and Captions for Audio and Video
- 2.5 5. Create Accessible Forms
- 2.6 6. Test Your Site’s Accessibility
- 2.7 7. Continuous Monitoring and Updates
- 2.8 8. Educate Your Team
- 2.9 Begin with Your Initial Design and Build
- 2.10 Emphasizing Readability in Your Content
- 2.11 Adopting Proven Accessibility Practices
Defining ADA Compliance
Before diving into ADA compliance, it’s crucial to grasp the concept of website accessibility. Essentially, this is all about making websites more user-friendly for people with disabilities. The goal is to design and develop websites in such a manner that everyone, regardless of disability, can access their full functionality and content.
The Americans with Disabilities Act (ADA) is a landmark federal law that mandates information and digital technology to be accessible to all U.S. citizens with disabilities. While it shares similarities with Section 508 standards, which specifically target federal information communication technology, the ADA casts a wider net. It applies to a broad spectrum of organizations, encompassing both the public and private sectors, as well as non-profits, making its scope much more extensive in comparison to Section 508.
Easy Tips for an ADA-Compliant WordPress Site
Understanding the significance of ADA compliance is just the starting point. Now, it’s time to dive into the practical steps to ensure your WordPress site aligns with these accessibility standards, creating a more inclusive digital environment for all users. Here are crucial strategies to implement:
1. Use Accessible Themes and Plugins
- Select Themes Wisely: Opt for WordPress themes that are specifically designed with accessibility in mind. Look for themes that advertise their ADA compliance or accessibility features.
- Choose Plugins Carefully: Similarly, when selecting plugins, prioritize those that support accessibility standards. This includes forms, sliders, and any other interactive elements.
2. Ensure Textual Content is Accessible
- Use Headings Correctly: Structure your content using proper heading tags (H1, H2, H3, etc.) to ensure it’s easily navigable by screen readers.
- Alternative Text for Images: Always include descriptive alternative text for images, allowing users with visual impairments to understand the content.
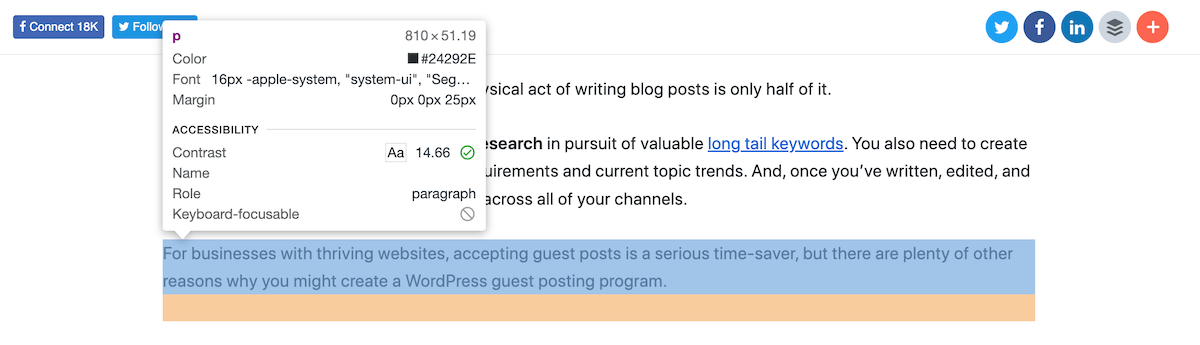
- Readable Fonts and Colors: Choose fonts and colors that ensure high readability and contrast. Avoid small font sizes and low-contrast color schemes.
- Keyboard-Friendly Navigation: Ensure your website can be fully navigated using a keyboard alone. This is crucial for users who cannot use a mouse due to physical disabilities.
4. Offer Transcripts and Captions for Audio and Video
- Media Accessibility: Provide transcripts for audio content and captions for videos. This makes your multimedia content accessible to users with hearing impairments.
5. Create Accessible Forms
- Label Form Elements: Clearly label each form element and provide instructions where necessary. This helps users understand what is required, even when using assistive technologies.
6. Test Your Site’s Accessibility
- Use Accessibility Testing Tools: Leverage tools and plugins designed to evaluate and enhance the accessibility of your website. This can include automated checks and user testing with individuals who have disabilities.
- Consult WCAG Guidelines: Regularly refer to the Web Content Accessibility Guidelines (WCAG) for comprehensive standards on making web content more accessible.
7. Continuous Monitoring and Updates
- Stay Informed and Adapt: Web accessibility is an ongoing commitment. Keep abreast of new accessibility guidelines and standards, and continuously monitor your site for potential improvements.
8. Educate Your Team
- Awareness and Training: Ensure that everyone involved in your website’s development and content creation understands the importance of ADA compliance and knows how to implement accessibility features.
By following these steps, you’ll not only enhance your WordPress site‘s accessibility but also demonstrate a commitment to inclusivity. Remember, an ADA-compliant website isn’t just about avoiding legal pitfalls; it’s about offering a welcoming, accessible online space for all users, regardless of their abilities.
Begin with Your Initial Design and Build
You’ll want to keep standards for accessibility in mind the entire time you’re creating a WordPress site. Even though you’ll spot accessibility-related issues during your post-build testing, you still want to make a site that’s as clean as it can be beforehand.
It’s recommended that you start by paying attention to color contrast.
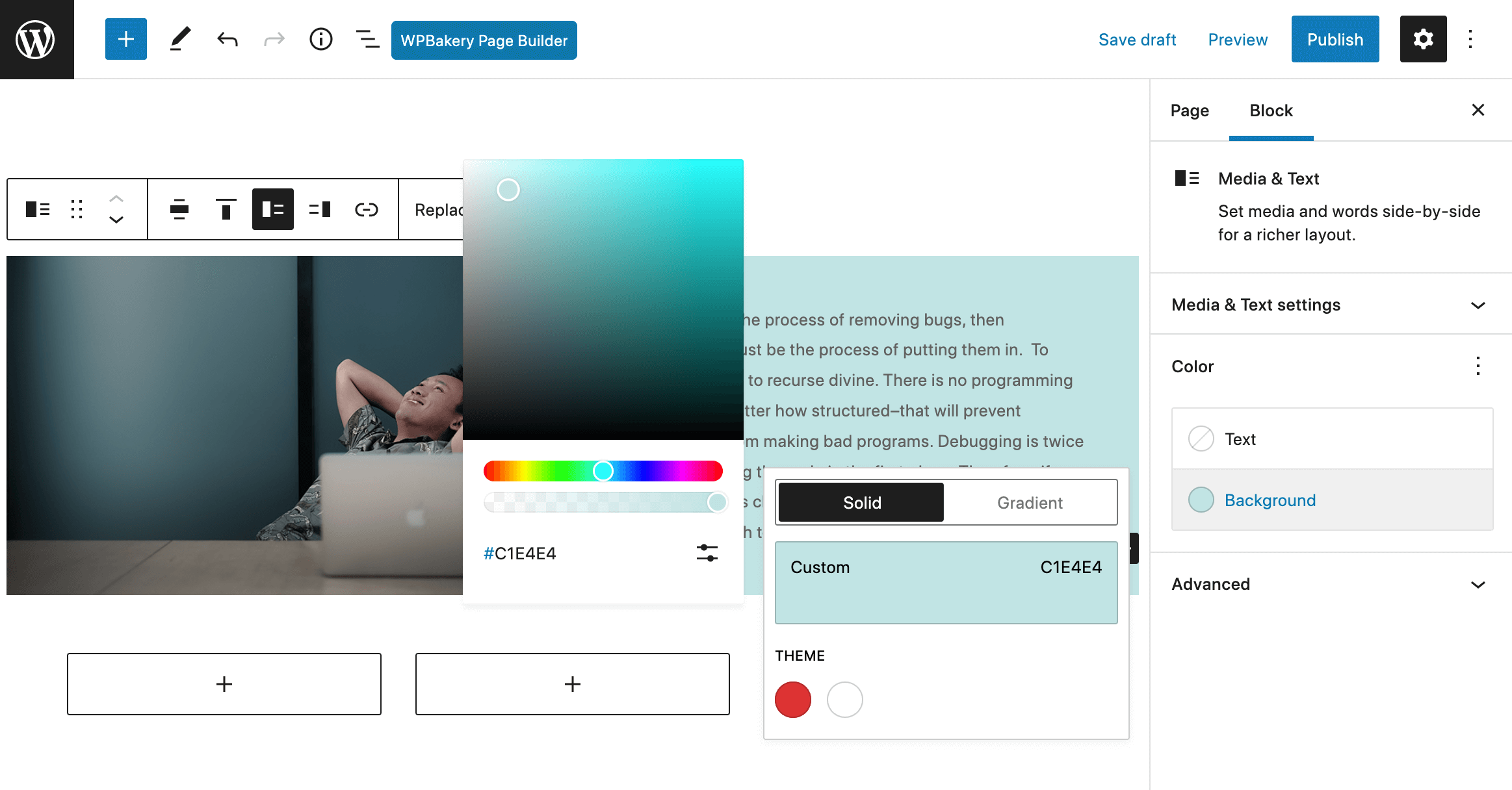
Fallback colors also play a vital role in ensuring your website meets ADA compliance. Given that modern websites often feature rich imagery, it’s worth noting that some users might disable styling and images to speed up their access to information. When images are turned off in a browser, the default background displayed is white. To accommodate this, it’s essential to implement fallback colors for your WordPress site’s panels. Don’t forget to include alternative text for images — this is critical for browsers when they can’t display an image. Adding descriptive text near your images enhances accessibility further.
For those using a page builder, adding a fallback color is straightforward. Simply choose a color for the background of your block, column, or row where an image is intended while constructing your site. An example of setting a block background color in Gutenberg illustrates this process well. However, if your theme uses hard-coded templates and customizing isn’t your forte, consider creating a child theme to introduce custom fallbacks. Alternatively, reaching out to the theme developer for guidance might be a wise move.
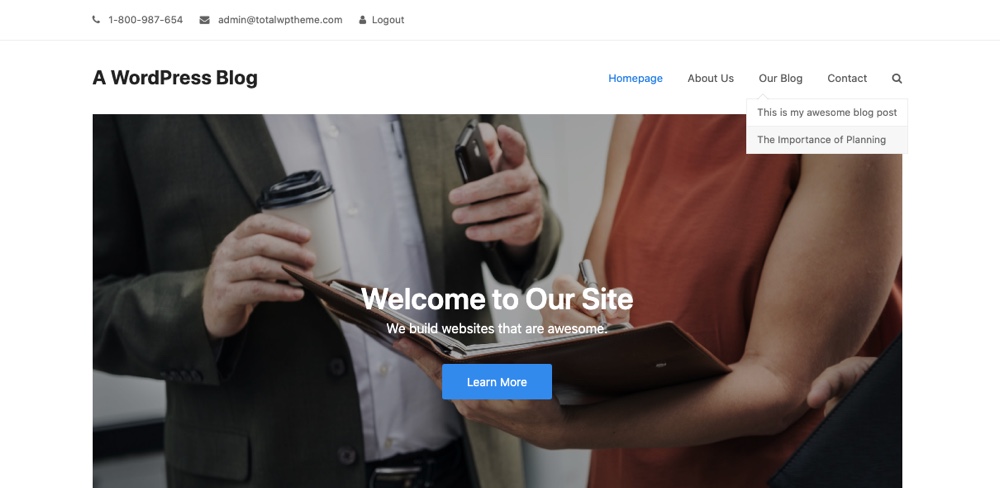
When you’re at the drawing board for your site’s design and construction, aim for a menu layout that offers a range of intuitive navigation paths. In WordPress, once you craft a menu, it’s essential to assign it to a designated menu location. However, the theme you choose might open the door to multiple menu locations – an opportunity to enhance accessibility and usability across different platforms, including desktop and mobile.
It’s critical to run through each of your menus to ensure they’re not just accessible but also user-friendly across various devices. Additionally, incorporating a sitemap link in your website’s footer is a thoughtful touch. This allows visitors to have a bird’s-eye view of your site, enabling them to jump to any page from a centralized spot. This strategy not only boosts navigability but also enriches the user experience by making your site’s structure transparent and easily navigable.
Additionally, you’ll want to include search functionality to allow users to use specific phrases and keywords with which they can search your website. Most themes will have a search icon already included as a part of the header design. But on the off chance your theme doesn’t then you may want to add a search widget to your site’s sidebar or footer.
Lastly, to truly gauge how well you’re addressing accessibility, integrating a feedback form in your site’s footer is a smart move. WordPress offers a variety of user-friendly, accessible web forms that allow you to gather feedback on your site’s accessibility. These tools are not limited to feedback collection; they can also be utilized for creating contact forms, blog submission portals, user sign-ups, and more.
Emphasizing Readability in Your Content
Achieving ADA compliance significantly hinges on ensuring your content is readable, meaning it’s straightforward to read and comprehend.
Aiming for seven to ten words per line is a good rule of thumb. Don’t hesitate to adjust font sizes, column widths, and the layout for mobile devices through media queries to enhance readability. The more digestible your content is, the longer visitors are likely to stay, exploring various sections of your site.
For those looking to adhere to a design framework that prioritizes readability, Google’s “Material Design” is unparalleled. It’s crafted with a focus on readability, offering recommendations on icons, layouts, colors, and more to enhance user experience.
Ensure that your text contrasts sharply with its background, avoiding backgrounds with alpha transparency that can reduce contrast and clarity. Use hexadecimal codes for color to maintain the right contrast, as alpha transparency can affect a color’s opacity, influencing how text appears against the background. High contrast between text and background is crucial for readability and ADA compliance.
Adopting Proven Accessibility Practices
Before declaring your site ADA-compliant, immerse yourself in established best practices for accessibility to avoid potential legal issues. Once you’ve evaluated your site’s accessibility, address any issues promptly. Consider creating alternative content formats to replace or complement images and videos, particularly to aid visually impaired users. Ensure text has a contrast ratio of at least 4.5:1 and can be resized up to 200%. Adding visual indicators for sound and subtitles for videos can significantly enhance accessibility.
For visitors with physical impairments or those using screen readers, a logical tab order and clear focus indicators are essential for smooth navigation. Providing a seamless way to navigate your site via keyboard is especially important for users with motor impairments.
Balancing accessibility improvements with functionality through usability testing can be challenging, but it’s crucial. This balance not only enhances the user experience, making your site more intuitive and reducing the risk of ADA-related lawsuits, but it can also lead to positive online reviews, bolstering your site’s reputation.