Faster is better where web hosting is concerned. Users want fast-loading pages and so do search engines. With the introduction of official support for NGINX caching in cPanel & WHM, web hosts and server administrators can quickly deploy server-side caching to all users, significantly improving web performance with minimal setup and configuration.
If you’d like to see NGINX caching in action, take a look at our recent cPanel LIVE! NGINX broadcast, which includes a configuration walkthrough and performance demonstration.
This article takes a deeper look at what server-side caching is and why CPanel’s new NGINX caching support is such great news for web hosts and server administrators. We’ll also show you how to install NGINX caching and explore some of the configuration options.
Table of Contents
Server-Side Caching Explained
We use computers in many different ways, whether it’s to host websites, check a calendar, run our banking systems, or steer space vehicles into low-earth orbit. The specifics differ, but the same model underlies everything computers do: they retrieve data from a storage device, process it, and store the results.
It takes time to retrieve and process data, so we want to make it as fast as possible. We also want to make sure we don’t waste resources repeating the same operation. That’s the role of caching. It stores data generated during an expensive operation to be reused later.
Caching aims to make information retrieval faster while consuming fewer resources. Caching is why your laptop has fast RAM and a slower hard drive—fast but expensive RAM is a cache for cheaper but slower hard drives. It’s why your browser saves static assets from the sites you visit instead of retrieving them from a distant server over and over again. And it’s why web servers save HTML pages in memory or on disk instead of dynamically generating them each time they are requested.
The internet has several commonly used caching levels. Here are just a few:
- Client-side caching refers to the various resource caches managed by your web browser and operating system.
- Content distribution networks (CDN) cache web page assets on servers closer to users than the primary hosting server.
- Server-side caching stores web pages that are dynamically generated on the server.
We’re focused on the last of these in this article: server-side caching for websites. Modern server-side content management systems and ecommerce stores generate pages dynamically. When your browser requests a web page, a CMS executes code, which makes database requests. The code combines the data with a template to create an HTML page. Without dynamic web pages, we couldn’t personalize page content, but it’s an expensive operation.
A CMS like WordPress® generates pages dynamically for every request. That’s useful if the pages change, as they might on an ecommerce store’s cart, but it’s wasteful when every user gets the same HTML. It’s faster and more efficient to build the article’s HTML once and send the same data to everyone who visits it.
There are various ways to achieve server-side caching, but one of the most effective is also the simplest. We swap the web server for a caching proxy. The proxy has three jobs.
- It receives web requests and passes them to the web server, which generates the page and sends it back to the proxy, which in turn sends it on to the browser.
- It stores the page it received from the web server in a cache.
- When it next receives a request for the same page, it retrieves it from the cache and sends it directly to the browser without involving the web server.
The proxy can find and return pages very quickly. It’s much faster than generating the page from scratch, and it consumes fewer server resources.
Caching with NGINX
NGINX is a web server, reverse proxy, and HTTP cache. It can be used in place of the Apache web server in some scenarios, as explained in NGINX Standalone. But it can also be used as a server-side reverse proxy and cache to accelerate dynamic websites served by Apache.
NGINX is called a reverse proxy because it mediates access to one or more web servers. The clients—web browsers in this case—can’t connect directly to the web server; they have to go via NGINX. This arrangement has two benefits:
- NGINX sees everything the web server sends out onto the internet, allowing it to cache web pages.
- It can intercept connections to the web server and send cached responses, bypassing the web server entirely.
In the past, it was challenging to deploy NGINX as a cache for sites hosted on cPanel-managed servers. However, with the NGINX Management tool’s introduction and official support for NGINX caching, it’s straightforward.
Server-Side Caching with cPanel and NGINX
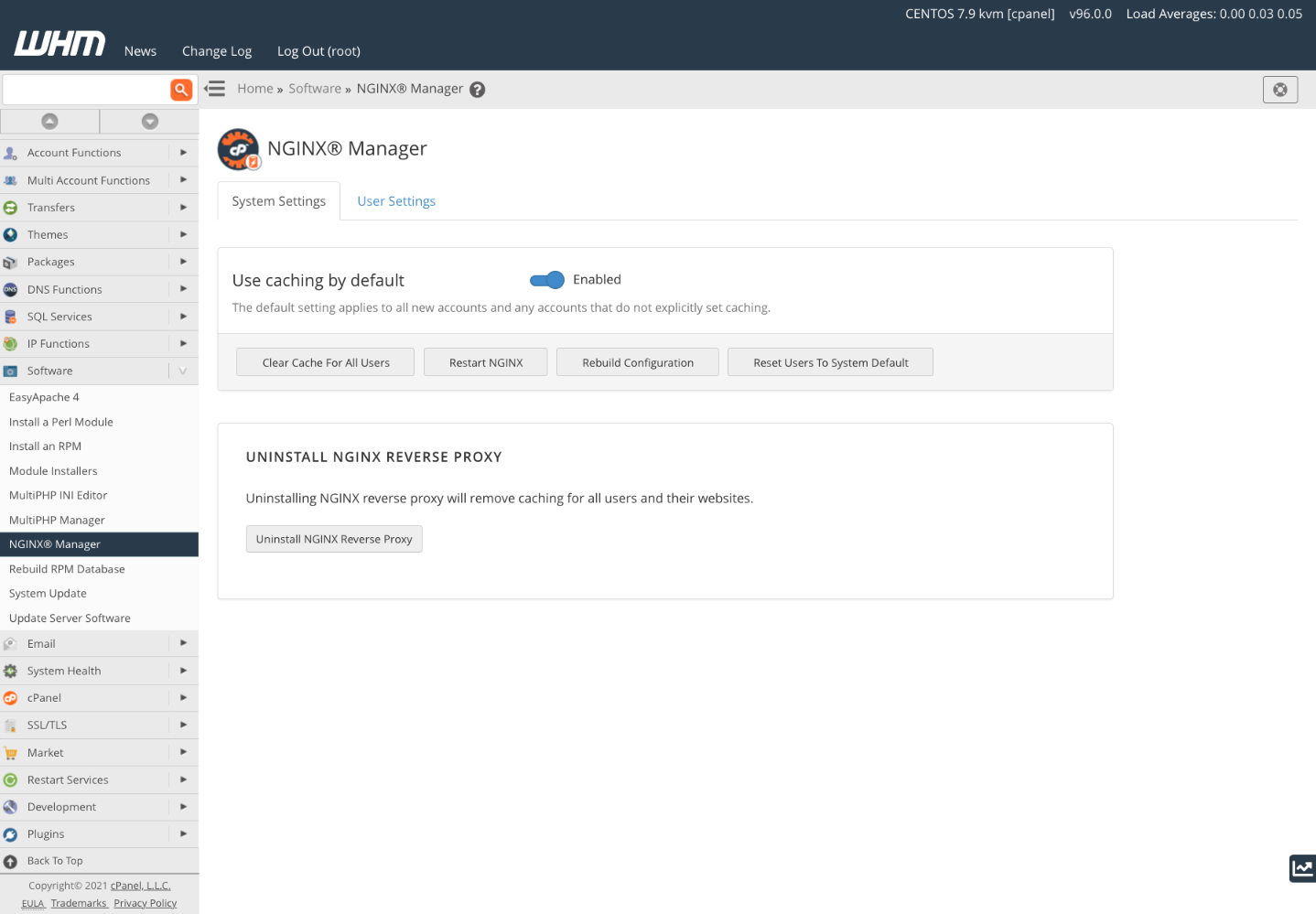
We recently added new functionality into cPanel & WHM to make it easier to deploy NGINX as a cache on cPanel servers. For cPanel & WHM Version 96, we created the NGINX Manager interface, which can install NGINX caching for all users with a single click.

NGINX Manager also allows administrators to enable or disable NGINX caching globally and on a per-user basis.
NGINX Caching for cPanel & WHM Version 94
Users of cPanel and WHM Version 94 and other supported versions of cPanel can also take advantage of NGINX caching. To activate it, you will need:
- Access to the server’s root account.
- Access to WHM with EasyApache 4 installed.
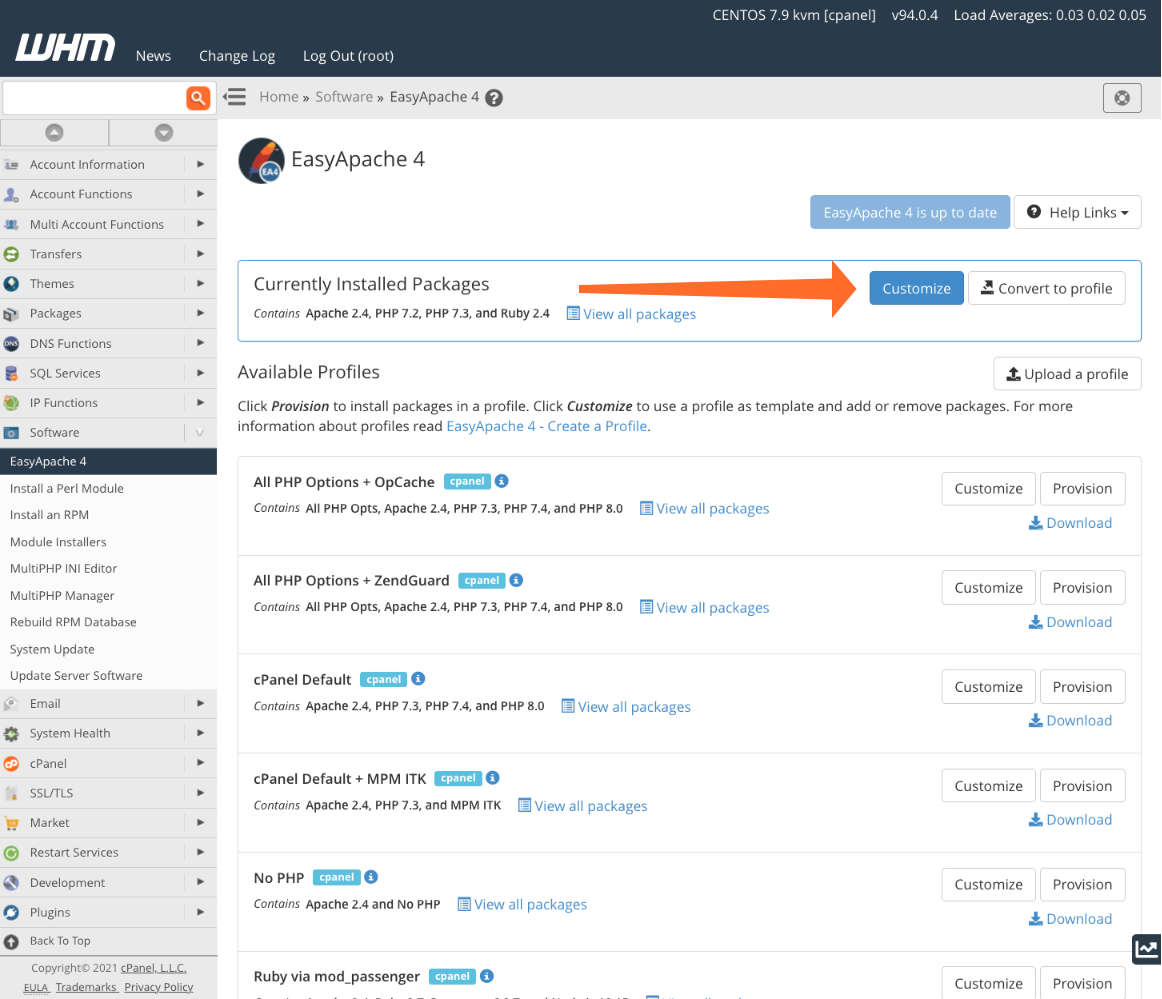
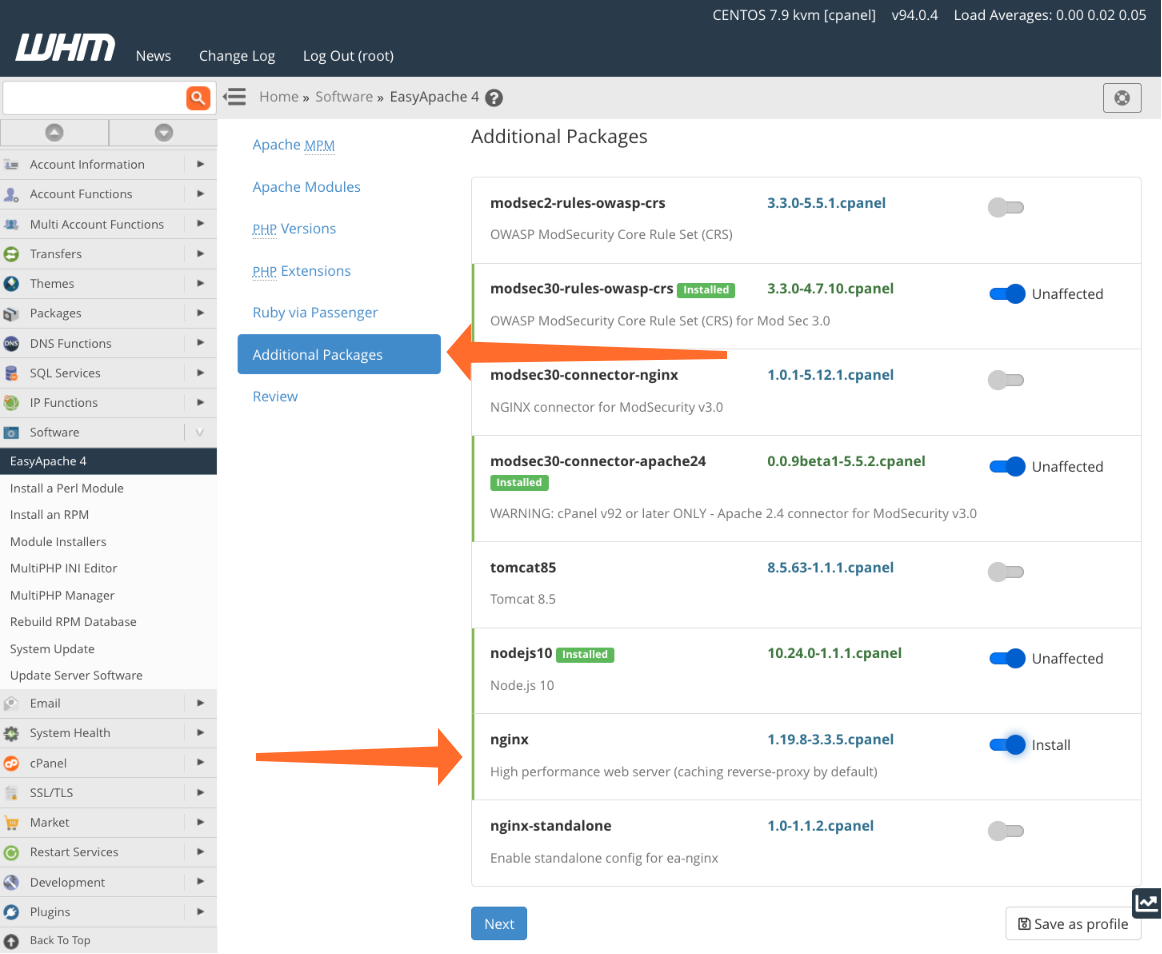
Select EasyApache 4 from the WHM sidebar menu. Click the Customize button in Currently Installed Packages.

Click Additional Packages, and activate the switch next to NGINX.

Click Next at the bottom of the page. On the next page, scroll to the bottom and click Provision.
WHM will install and configure NGINX, which replaces Apache on the default HTTP ports. It also reconfigures Apache to use non-standard ports, usually 81 and 444. Finally, it activates NGINX caching for all cPanel users with accounts on the server.
To configure NGINX cache settings, we have provided a command-line script called ea-nginx with the same functionality as NGINX Manager. You can use ea-nginx to add and remove NGINX users, configure user and system caches, and clear the NGNIX cache.
For example, to enable NGINX caching for a user, the command is:
/usr/local/cpanel/scripts/ea-nginx cache username --enableTake a look at the ea-nginx documentation for more information.
Faster Websites with cPanel and NGINX Caching
If you’re wondering whether NGINX caching is the right choice for your servers, the answer is almost certainly yes. It takes seconds to deploy, and it will significantly improve performance while reducing server load. To learn more about how we implement NGINX caching and a detailed configuration guide, check out the documentation NGINX with Reverse Proxy.
As always, if you have any feedback or comments, please let us know. We are here to help in the best ways we can. You’ll find us on Discord, the cPanel forums, and Reddit. Be sure to also follow us on Facebook, Instagram, and Twitter.